Si estamos usando el tema sem-reloaded no podemos olvidar las posibilidades que este tema posee y a su vez el no usarla nos dañaría la presencia de la información dos de estos requisitos lo mostramos a continuación:
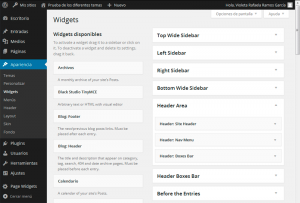
 Problemas y/ o mala visibilidada en el cabezal, barra de navegación, debemos revisar la estructura o contenido que asignamos en los Widgest que visualizan en el área del Header a estos Widgest:
Problemas y/ o mala visibilidada en el cabezal, barra de navegación, debemos revisar la estructura o contenido que asignamos en los Widgest que visualizan en el área del Header a estos Widgest:
Header: Site Header
Header: Nav Menu
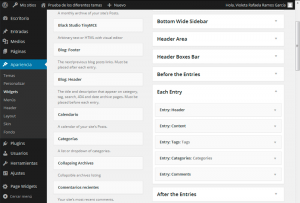
 Problemas y/ o mala visibilidada en los contenidos tales como entradas y páginas donde también debemos revisar la estructura y contenido que asignamos en los Widgest que visualizan en el área each Entry(Para cada entrada) a estos Widgest:
Problemas y/ o mala visibilidada en los contenidos tales como entradas y páginas donde también debemos revisar la estructura y contenido que asignamos en los Widgest que visualizan en el área each Entry(Para cada entrada) a estos Widgest:
Entry: Content
Entry: Tag
Entry: Categories
Entry: Coment